Visual Editor
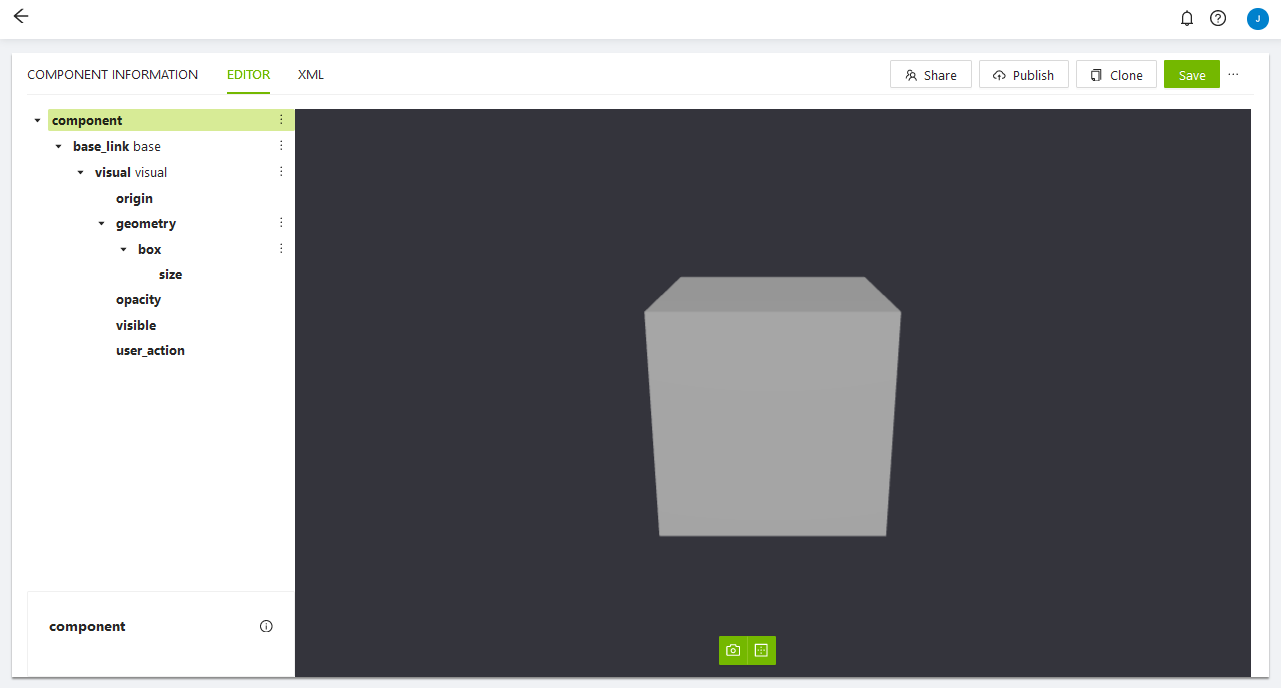
The Component Editor allows you to easily create and modify components without any code involved.
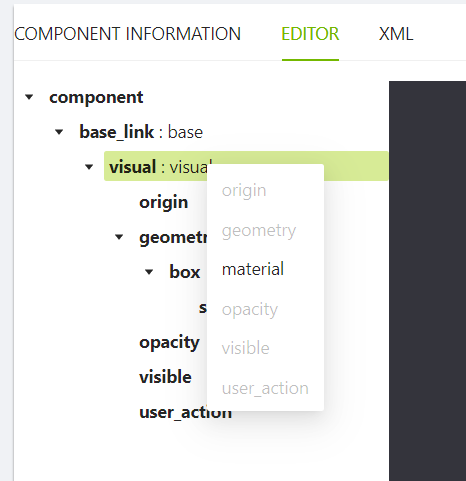
You can add elements to the tree just by right clicking any element.
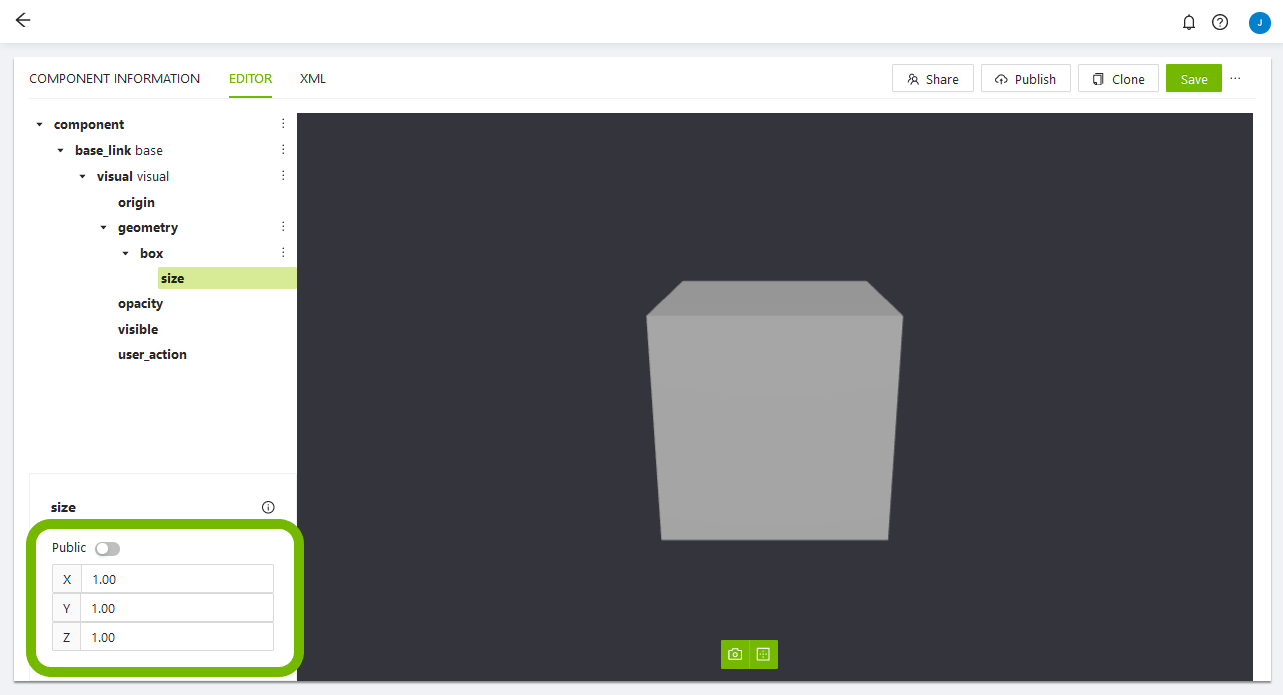
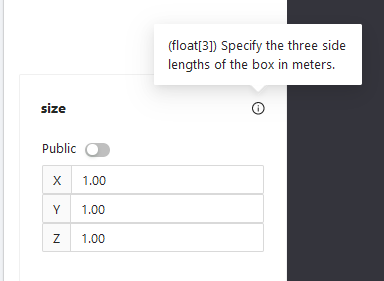
Furthermore, you can modify every item parameter when clicking on it. The public parameter indicates if the variable's data, size in this case, should be shown in the Workspace's component info panel.
If you need more information about some of the datamodel variables, you can click on the info button to get a brief description.
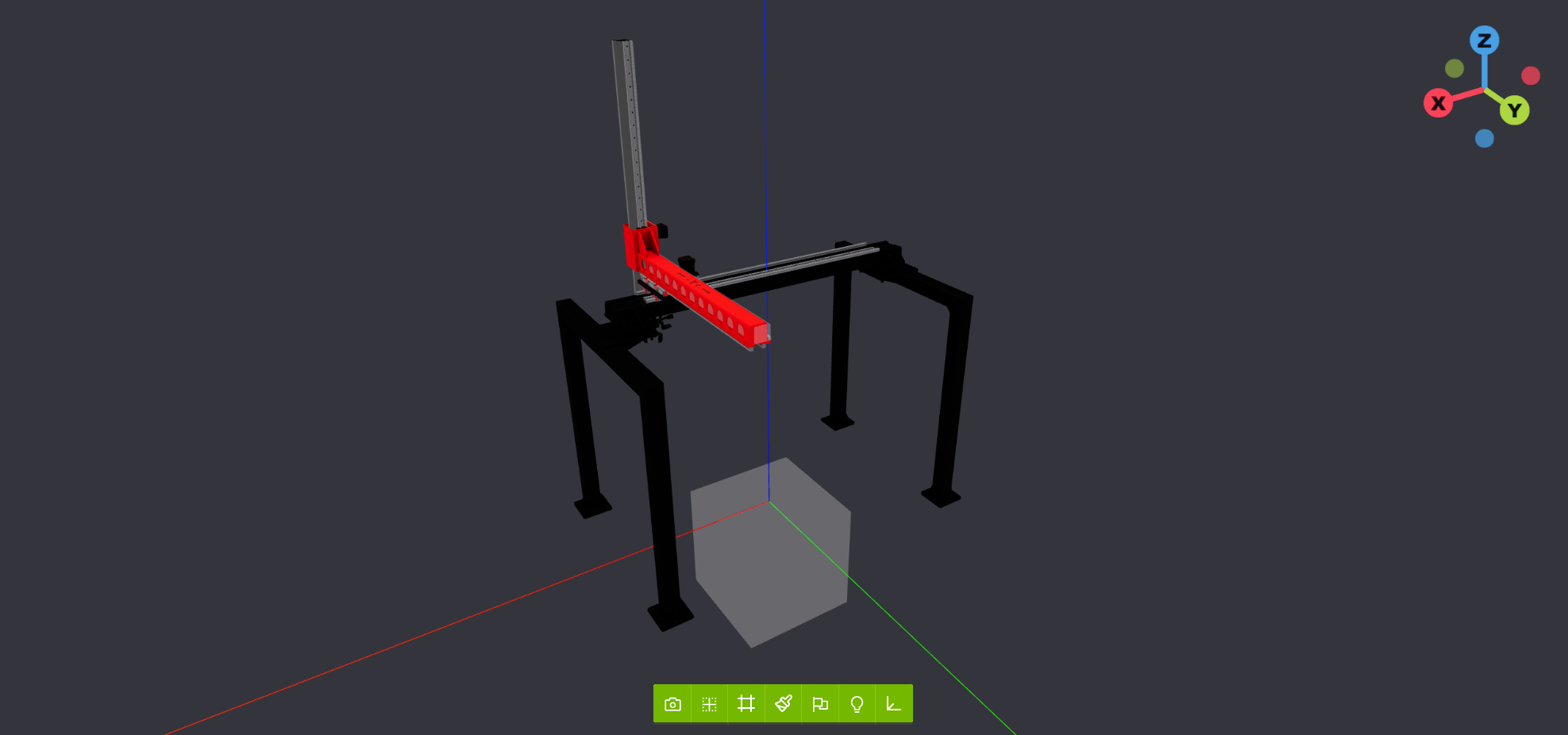
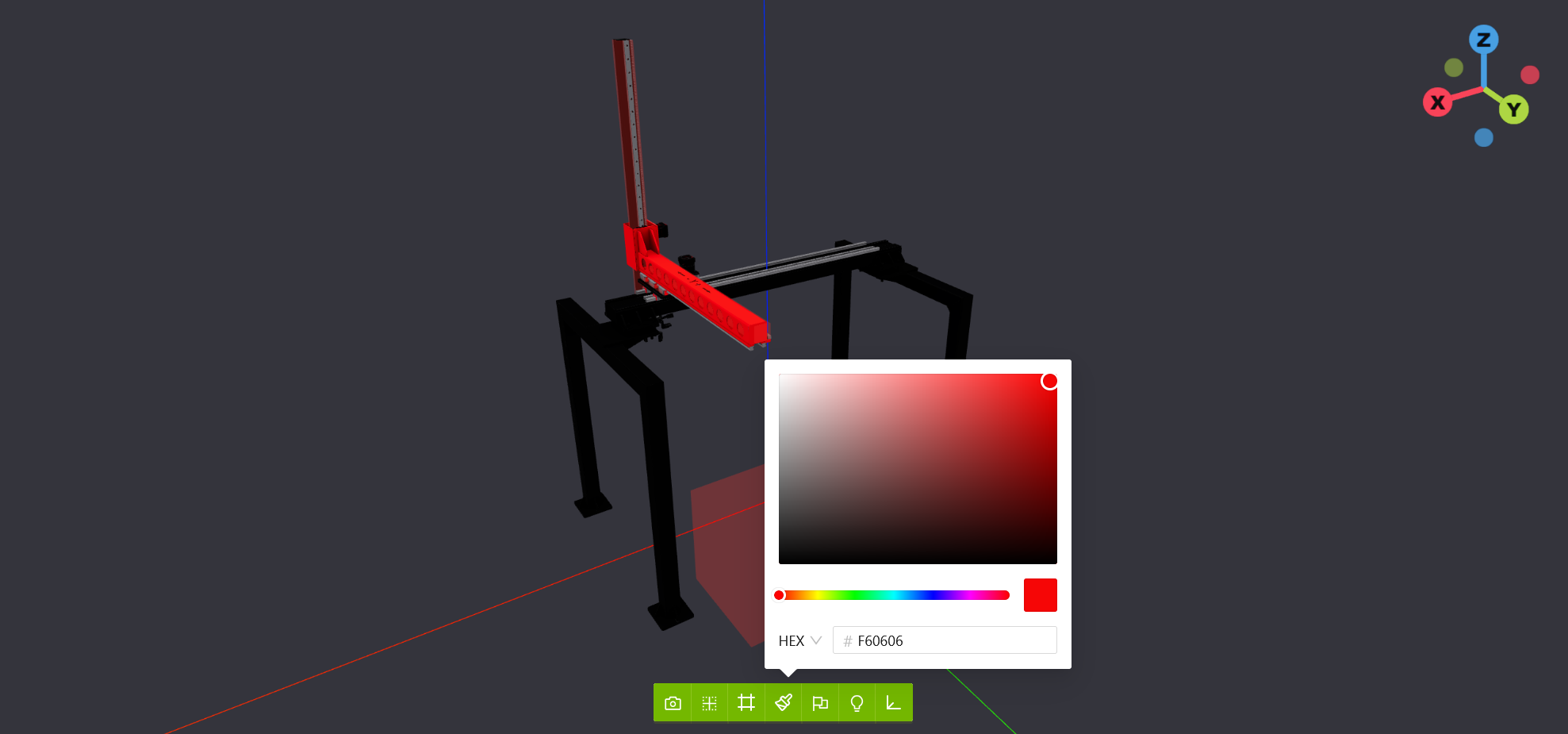
All the changes will be displayed in the real time previewer. It includes a small toolbar with several buttons as shown below:
Toolbar
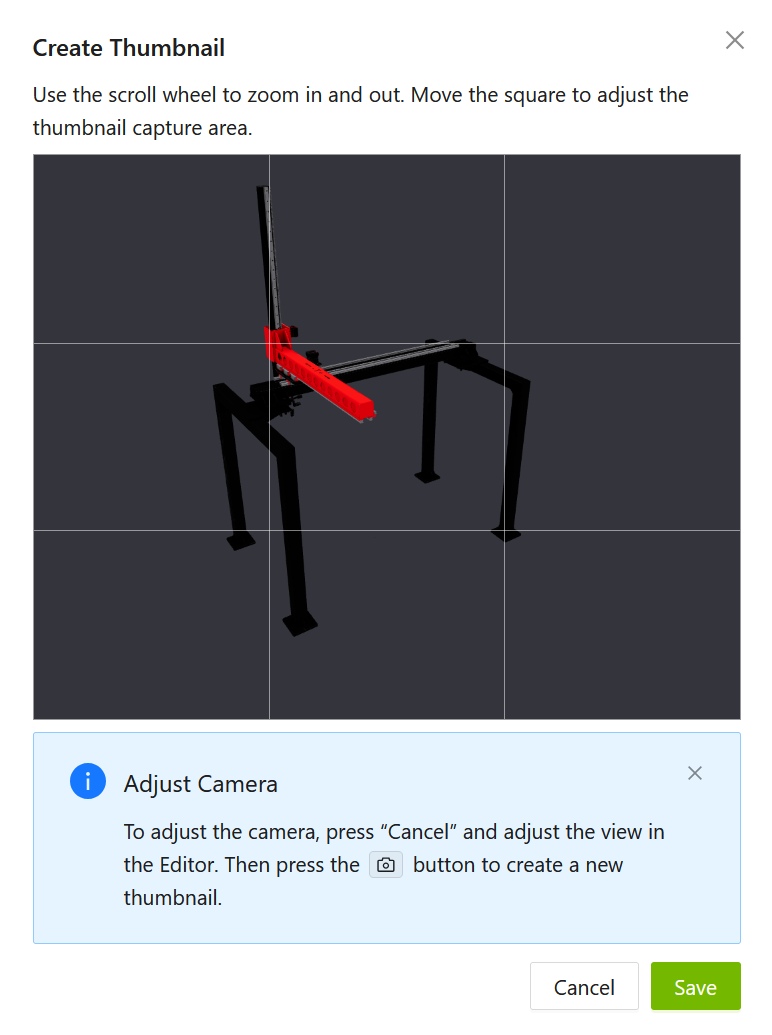
Take Screenshot: This button is used to take a screenshot of the component.

Show collisions: This button is used to show and hide the collisions.

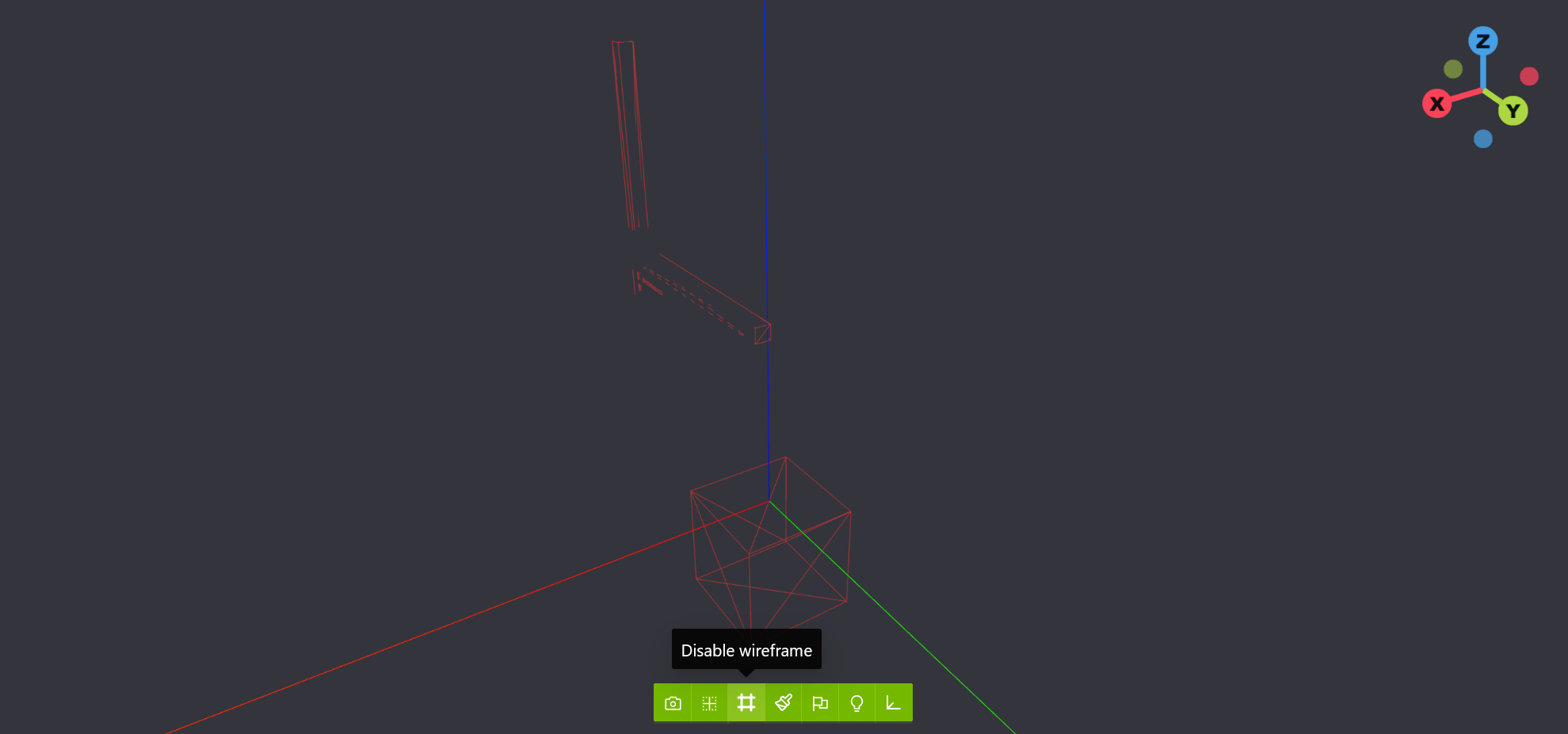
Enable wireframe: This button is used to enable/disable the wireframe of the collisions.

Collision color: This button is used to change the color of the collision

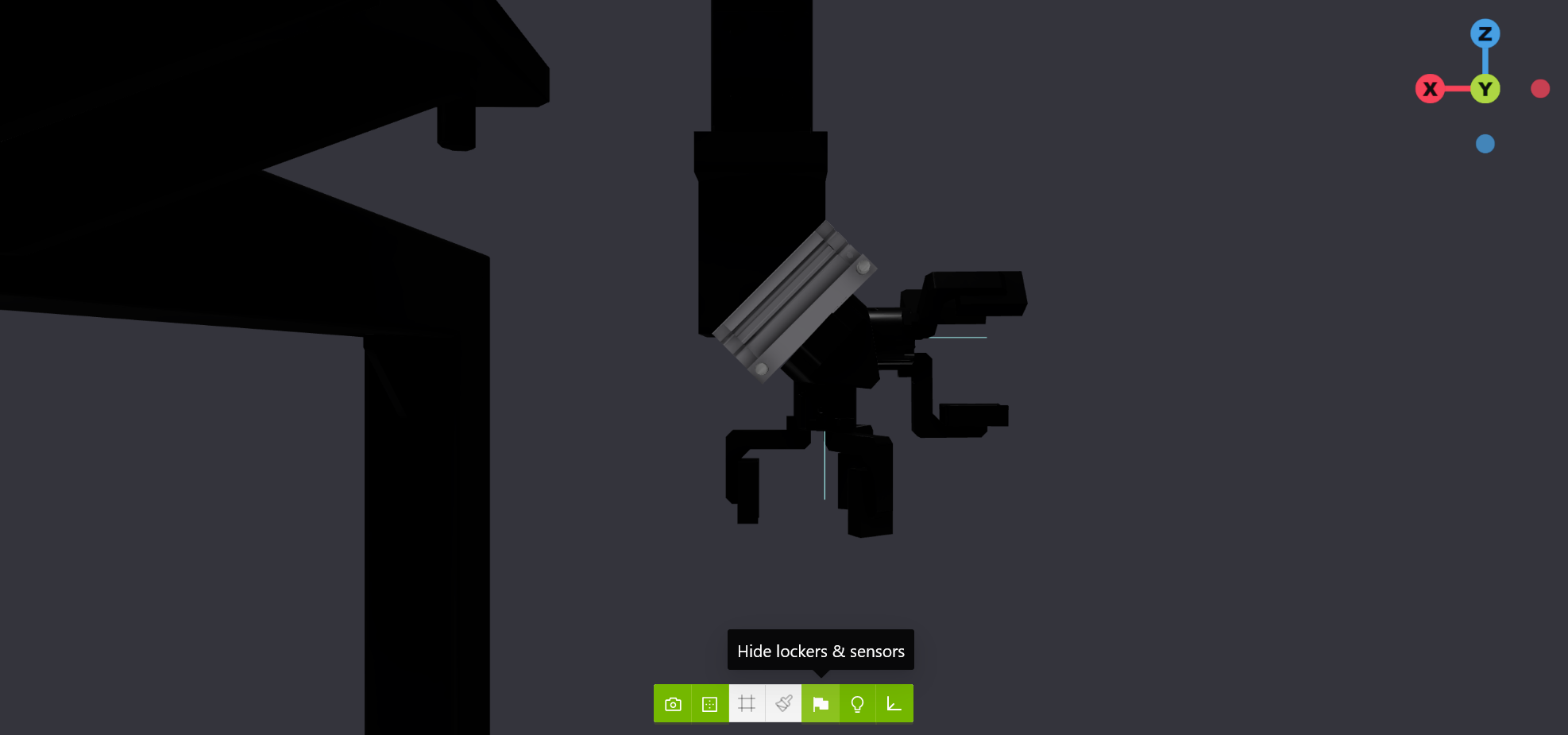
Show lockers & Sensor: This button is used to hide/unhide the lockers and sensors in the component

Show lights: This button is used to hide/unhide the lights in the components

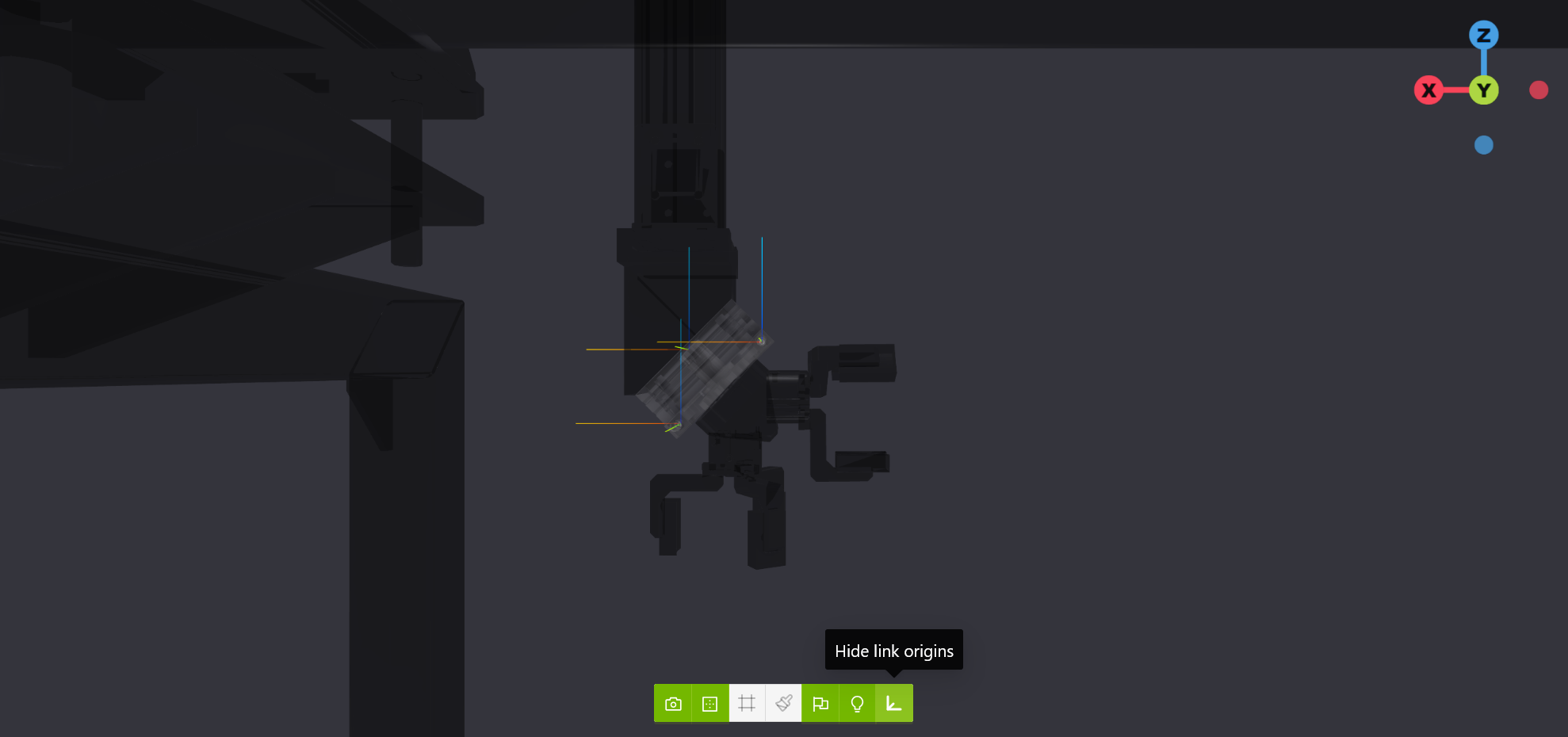
Show link origin: This button is used to hide/unhide the origin of the links of the component